ワイヤフレーム作成ツールの料金プランをまとめてみる
自社のUXの質をあげていこう!なんて意気込んでいて、今後は下の記事でとりあげられているようなワイヤフレーム作成ツールを使っていこうとひっそり考えているのですが、やっぱり会社で導入するとなると気になるのが値段だったり機能の制限だったり・・・。
楽しく作れる!スマホアプリ/サイトのワイヤーフレーム・モックアップ作成支援ツール7選
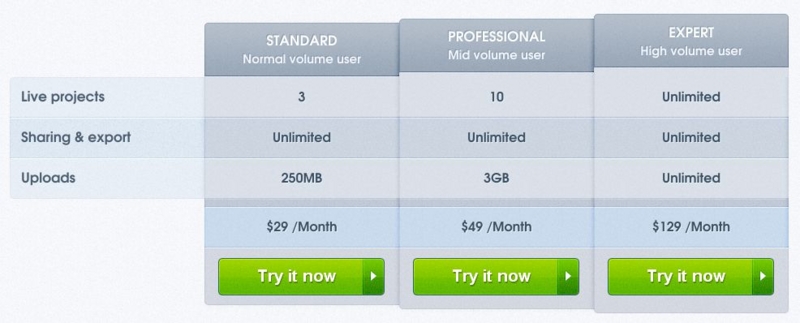
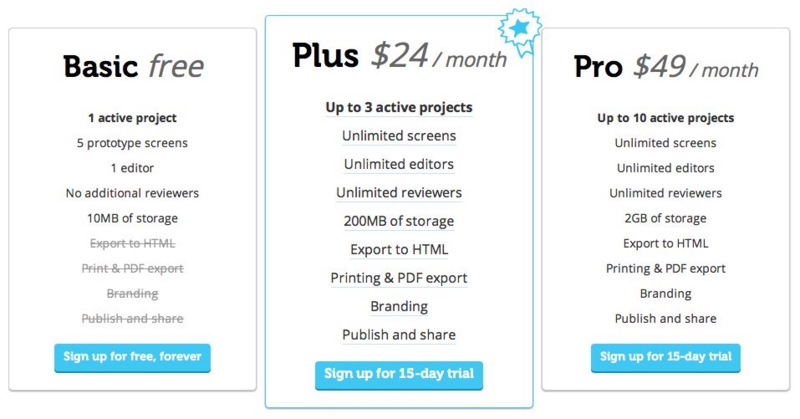
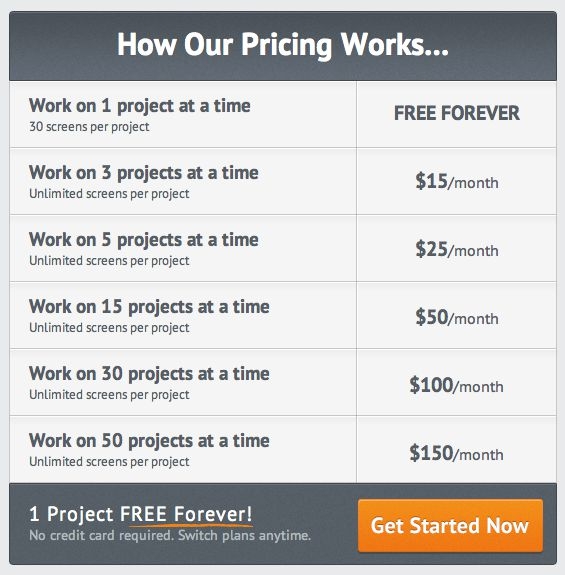
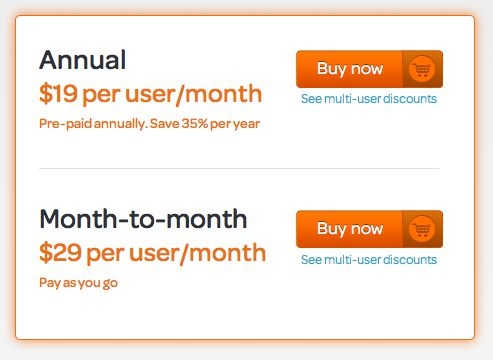
ということで、今回は上のブログでとりあげられているサービスの料金プランだけに絞ってエントリを書きます。まあキャプチャしたもの貼っていくだけですがw
Pencil
フリー
はじめに紹介したサイトにも書いてありましたが、それぞれのツールには一長一短があると思います。なので何の目的で、何を達成するためにツールを使うのかというのを念頭に置いて選択するべきかと思います。
自分の場合だと、実際に使われたときに本当にいいUXが得られるのかをプロジェクトの早い段階で確認できるようにしたい、という目的なので、作成したプロトタイプをwebに書き出せる機能(そしてそれを実機で電車の中とかでさわれるようにする)は必須なんじゃないかと思っています。
いまはまだFluid UIを一通り触っただけですが、他のものも触ってみておもしろいことがあったらエントリ書きたいと思います。