【第5回】iOSアプリ ticket to UI/UX
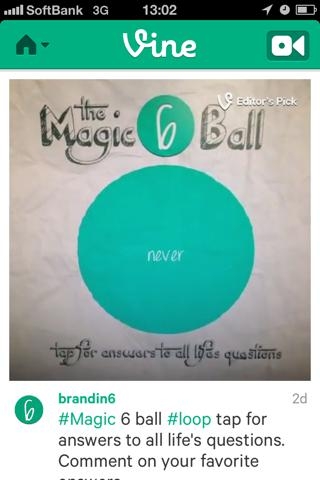
Vineのホームメニュー
Twitter社がつい先日リリースした動画共有サービス"Vine"。
まだリリースしたばかりで色々改善中かもしれませんが、一番はじめに目についたのが左上の「ホームボタン」の存在だ。

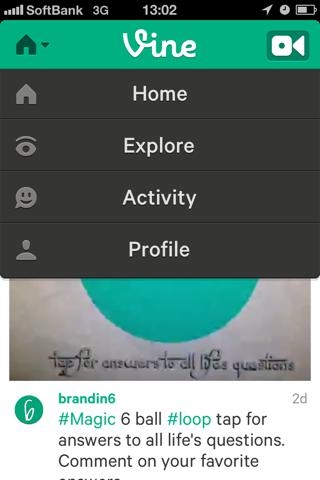
このホームボタンを押せば、以下のようなメニューが上から表示されるわけだが、

要はタブメニューの代わりの役目を担っているわけだ。
Vineのタイムライン上のデザインの構成を考えると、もしタブメニューを配置してしまったら、動画画面全体は表示できるかもしれないがプロフィール画像や投稿のタイトルがギリギリ切れてしまう(iPhone4S以下)、ということでの対応だろう。
ただし一度ボタンを押さなければいけない、しかも右利きの人間が片手で操作するときに一番押しにくい(遠い)位置にホームボタンを設置したというこの選択が、先ほどもいったようにリリースしたばかりということで今後も改善がなされてくうえで変更が入るのか、を見守っていきたいと思います。
スクロールをTOPに戻す
現在iOS開発を業務で行っていて、担当している機能の1つに「テーブルビューを用いたリストの表示」があるのですが、同僚に以下のようなことを指摘されてしまった。
「あれ、ステータスバーをタップしてもTOPに戻らないっすね」
・・・実は自分はこれを知らなかった。ただアップルのヒューマンインターフェイスガイドラインにも確かに書いてあった。
ホームページアイコンを配置し直す。 Webサイトは、各Webページの最上部にホームページにリンク するアイコンを表示することがよくあります。iOSアプリケーションにはホームページは含まれない ため、この動作は不要です。さらに、iOSアプリケーションでは、ユーザがステータスバーをタップ すると、長いリストの最上部まですばやくスクロールして戻ることができます。タップ可能な「ホー ム(Home)」アイコンを画面一番上の中央に配置してしまうと、ユーザがステータスバーをとてもタッ プしにくくなります。
自分が知らなかったからということもあって、「このUIってどうなんだろ・・・ステータスバーみたいな細いところ(ましてや上)タップしづらいよ!!」と叫びそうになってしまいましたw
自分にとって馴染みのあるのは、現在選択中のタブメニューをタップ(またはダブルタップ)するというもの。
下の画像は"Tweetbot" ですが、現在選択中のメニュー(画面でいうタブメニューの一番左のボタン)をダブルタップすることでタイムラインの先頭に一気に戻る。

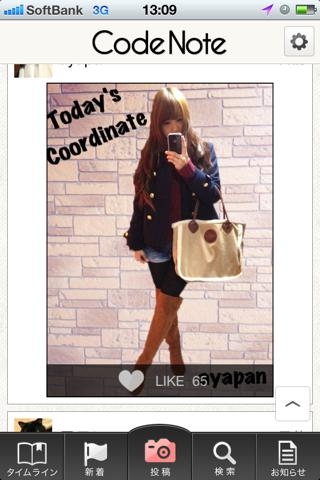
他にも、わかりやすいようにと"TOPに戻るボタン"のようなものを表示させているものもある(下画像の右下の「^」ボタン。"CodeNote")。ただしこれはメインの画面の上に乗ってしまっているので考慮が必要だ。

とはいえ「ステータスバーをタップ」はAppleのガイドラインに書いてあるものなので、何よりもこちらの実装の漏れがないように気をつけよう。